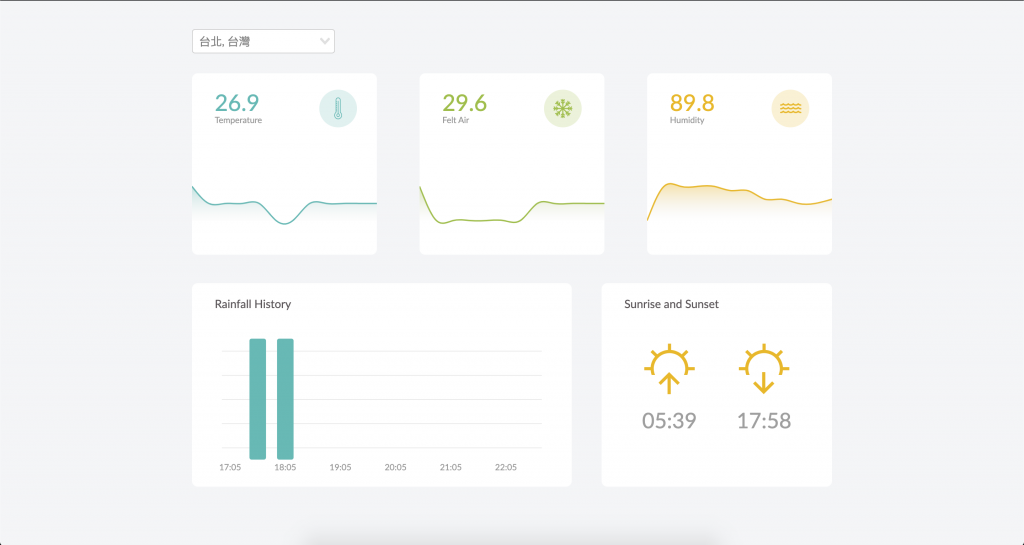
到昨天為止我們的專案算告一個段落了,在最後我還因應真實資料做了一點微調:
github: https://github.com/yuanchen1103/2020ironman-weather
今天我們就要來把我們的網頁架上firebase上,讓大家都可以連進來看到。firebase日前由Google收購,是一個能夠同時支援Android、iOS及網頁的app雲端開發平台。不僅提供host服務,更有即時資料儲存、監控、寫log等功能。
除了firebase以外,AWS也能夠提供更多更完整的服務,但AWS的設定上比較麻煩,申請帳號時也就要填入信用卡資訊,且firebase有提供cli,讓我們打幾個指令就能deploy。
那我們就直接開始實作:
相信大家都有google帳號,先到firebase的網站 https://firebase.google.com/ 點選右上角的「前往主控台」。
進入主控台以後會看到你所有專案,新建一個新專案,填入名稱等基本資訊。
建立完成以後應該會看到以下的畫面,在左邊的Sidebar點選hosting。
按下開始使用以後,會有一步一步的教學,基本上跟著做就對了~那我們這邊直接做一次:
npm install -g firebase-tools //安裝cli工具
// 在我們的專案輸入以下指令,如果你是第一次使用的話他應該會要求你登入
firebase init
// 選擇你要的功能,我們選擇hosting就行了,在下一步選擇你要的專案
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices.
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯◉ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
? What do you want to use as your public directory? dist
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
? File dist/index.html already exists. Overwrite? No
都完成以後你會發現資料夾多了firebase的檔案,那就是設定的config檔。
下一步就是打包你的專案
npm run build
打包好以後就能deploy了,指令很簡單
firebase deploy
最後應該會顯示一串網址,你的專案就在那個網址喔~
附上我的deploy網址:https://ironman-weather.firebaseapp.com/
